Mikawaya Upsellは、CSSの知識がある方であれば、カラー変更などのカスタマイズが可能です
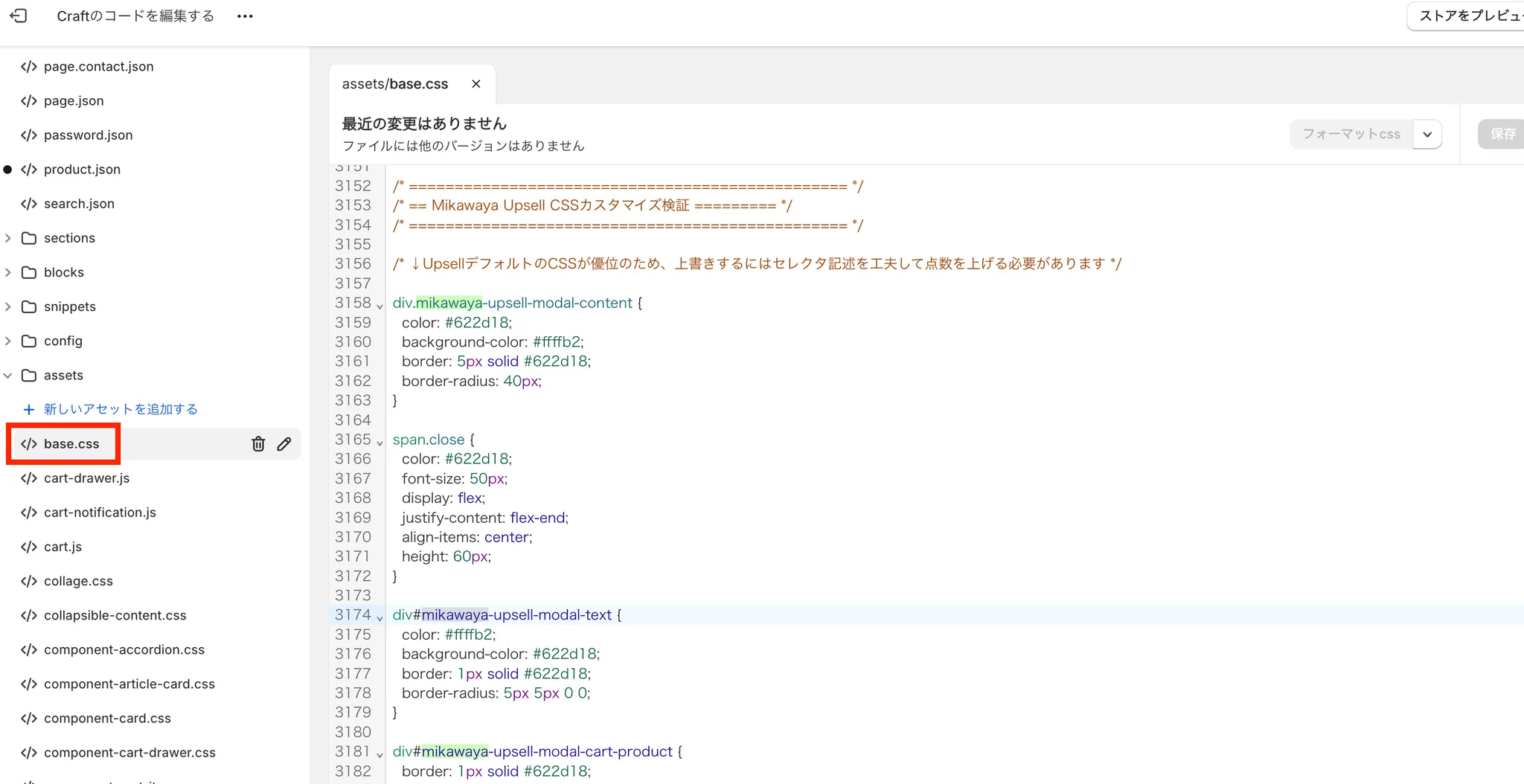
コード編集>>assets>>base.cssからアップセルのポップアップ内のclass名を指定してCSSカスタマイズすることができます。
※別で新しいファイルを作成して記述いただいても問題ございません
カスタマイズコードのサンプル例
UpsellデフォルトのCSSが優位になっているため、上書きするにはセレクタ記述を工夫して点数を上げる必要があります。
下記サンプルコードをファイルに貼り付けてご利用ください。
div.mikawaya-upsell-modal-content {
color: #ffffff;
background-color: #ffffff;
border: 5px solid #ffffff;
border-radius: 40px;
}
span.close {
color: #ffffff;
font-size: 50px;
display: flex;
justify-content: flex-end;
align-items: center;
height: 60px;
}
div#mikawaya-upsell-modal-text {
color: #ffffff;
background-color: #ffffff;
border: 1px solid #ffffff;
border-radius: 5px 5px 0 0;
}
div#mikawaya-upsell-modal-cart-product {
border: 1px solid #ffffff;
}
div#mikawaya-upsell-modal-cart-product img {
border-radius: 5px;
}
div#mikawaya-upsell-modal-product-list-container {
border: 1px solid #ffffff;
background-color: #ffffff;
}
div.mikawaya-upsell-image-container {
width: 60%;
height: auto;
display: grid;
place-items: center;
}
path.mikawaya-upsell-check-svg {
fill: #ffffff;
}
img.mikawaya-upsell-image {
max-width: 100%;
height: auto;
}
button.mikawaya-upsell-add-button {
background-color: #ffffff;
}
button.mikawaya-upsell-remove-button {
background-color: #ffffff;
color: #ffffff;
}
button#mikawaya-upsell-cart-button {
background-color: #ffffff;
}
div#mikawaya-upsell-reward-progress-bar {
background-color: #4A4AFF;
}
HTML
복사
※ストアの独自カスタマイズやテーマによっては表示崩れが起きる場合があります。CSSカスタマイズ後は必ず自ストアでのテストを行なってください。
「こちらもおすすめ」のテキスト変更
ポップアップ内の「こちらもおすすめ」のテキストを変更したい場合は下記コードを、header.liquid、footer.liquid、main-product.liquidなどに貼り付けてください。
「カスタムメッセージ」の内容を変更するとテキストが変更可能です。
<script>
document.addEventListener("DOMContentLoaded", () => {
const mikawayaProductListTitleElm = document.getElementById("mikawaya-upsell-product-list-title");
if (mikawayaProductListTitleElm) {
mikawayaProductListTitleElm.innerHTML = "カスタムメッセージ";
}
});
</script>
JavaScript
복사
上記内容で解決が難しい場合は、弊社側でカスタマイズを承ることも可能です。(別オプションにて対応可能)
ご興味がございましたらお気軽にお問い合わせください。
【窓口】
Mikawayaサポートチーム
cs@floor-s.co.jp
【必要情報】
①お問い合わせ内容(カスタマイズの詳細)
②ストア名
③ストアURL(※myshopify.comで終わるデフォルトのURL)